In this post, I'll explain to you how to block copy/paste and safeguard your content from copying.
In this case, we'll use simple CSS codes. This means that you don't have to be concerned about the performance of the speed. It is also possible to exclude certain elements, and users are able to take text from that section just.
There are a variety of other ways to block copy-paste on a website that utilizes Javascript. It is also possible to implement this technique.
Be aware that this method does not shield your website 100 100% from theft of text since some skilled users can take text from the source code. However, it will protect your content from the normal scrutiny of users.
1: Disable copy-paste in Blogger using CSS
To disable copy-paste of text in Blogger follow the steps.
1. Go to Blogger dashboard > Theme > Edit HTML
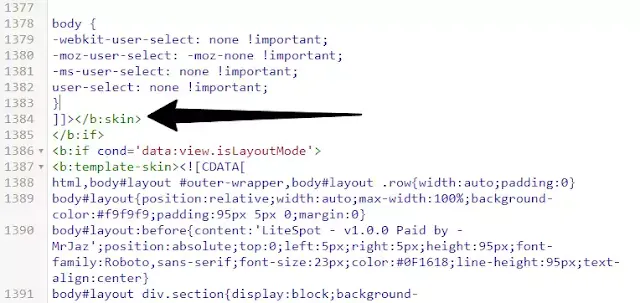
2. Now search for this code ]]></b:skin> or
3. Now add the below CSS code just above this code.
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}Now text selection is disabled entirely on your Blogger website.
If you don't find the </b:skin> tag then you can add the CSS code in the additional CSS section of your theme. Or add a <style> tag and paste above </body> tag.
Before adding this code, take a backup of your theme file for safety and easy restoration.
Now how can you exclude certain areas and allow users to copy the content?. You can easily do that by using the Class element.
Just right-click on the element and click on inspect to check the CSS class of the element on which you want to exclude.
Here, I am excluding the blockquote, so that users can copy/ paste text from this element only.
blockquote{
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}Now paste this code just above the 1st code used in this method. Here you can replace any other class or id of elements in your Blogger website.
Note: If you are facing trouble in finding the ]]></b:skin> tag you can paste the CSS code just above the closing body tag by using the style tag. Just add the CSS code in this format.
<style> body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}</style>Disable Text Selection & Copy Paste in Blogger
2: Disable text selection using Javascript
<script>
$('body').bind('copy cut drag drop', function (e) { e.preventDefault(); });
</script>Note that an Advanced user can easily bypass this 2nd method by disabling the Javascript in the browser.
I recommend the CSS method as it is easily customizable and doesn't affect on the page speed and provides better protection.











0 Comments
Drop Your Comment